Product display page V2

The V2 Product display page provides advanced feature capabilities that helps you to customize the display of user-generated content (UGC) on your website. Watch this short video to learn how consumers submit ratings and reviews for products on your website.
Read the following sections to understand the major features in V2 display and how to enable these on your website:
- Major features in V2 display
- Prerequisites
- Migrate from V1 to V2
- Enable V2 Ratings & Reviews and single product submission
- Enable V2 Questions & Answers
- Common questions
Major features in V2 display
Optimize purchase decisions with AI-generated Review summary
- Provide an AI-generated summary of the product’s English-language reviews on the product page.
- Provide consumers a concise summary that highlights the key values, opinions, and sentiments from a large number of reviews.
- Summarize the most important insights from other consumers, making it easier for new consumers to make informed purchase decisions
Refer to the Common questions to understand the review summarization process, data security, and accuracy metrics. To learn more about AI-generated review summary, refer to Review Summary
Enhance user-generated review content (UGC) with Content Coach
- Enhance the quality of consumer reviews with the new AI-powered review guidance feature.
- Provide custom prompts to help consumers focus on key topics about the product.
- Collect more detailed, relevant, and valuable reviews.
Watch this short video on how consumers use AI-generated topics to write a review of a product.
To learn how to implement Content Coach, refer to Submission form: design best practices.
Refer to the Common questions to learn key facts and insights about the Content Coach feature.
Enhance insights through photo-first reviews
- Improve the visual content experience by adding images from all reviews into a single carousel for consumers to easily navigate photo-to-photo.
- Displays reviews with the uploaded images for consumers to select each image in the carousel to have more details.
- Navigate to all images using the navigation arrows in the user modal.
To learn how to enable this feature, refer to Choose what is displayed.
Customize locale-specific review sorting
- Sort reviews by region.
- Sort reviews by language.
- Sort reviews by region & language.
To learn more, refer to Sort by Regional.
Progressive edit and submission of reviews
- Allow consumers to resubmit reviews progressively.
- Enable consumers to edit their previously submitted reviews within 30 days.
Refer to Submission form examples to see a submission form example that allows consumers to edit and resubmit the reviews.
Translation of content on your website
- Enable consumers to translate and share reviews, questions, and answers among your website’s locales.
- View localized translation of the content.
To enable and configure content translation, refer to Enable and configure content translation.
Enhancements in V2 display
- Inline ratings with zero reviews. To learn more about the product listing pages with and without ratings, refer to Why are inline ratings important.
- Reviews with product level attribution statement on syndicated reviews. To learn more about the statement, refer to Reviews.
Prerequisites
- Use hosted Ratings & Reviews display.
- Implemented BV Loader (bv.js). If you use Q&A, you must understand and validate potential performance impacts first.
Note: This feature is not visible in the Style Editor by default.
Migrate from V1 to V2
Implement the BV loader file (bv.js) for performance improvements and future innovations. You must contact Bazaarvoice Support to enable the V2 features. The code for these features will not work if Bazaarvoice Support does not enable them.
| Step 1 | Step 2 |
|---|---|
| Add the BV loader The BV loader is a small, asynchronous JavaScript application that manages and displays configured features and UGC on your web pages. The BV loader will only download the required applications requested on the specific page. To learn more, refer to Add the BV loader. |
Add code to the page where UGC is displayed To learn how to integrate the V2 application and add code for different applications on the PDP, refer to Add Bazaarvoice code to your site. |
Enable V2 Ratings & Reviews and single product submission
You must have the V2 features enabled in the Edit a Client’s Record in Workbench before configuration. Contact Bazaarvoice Support to enable these features. This video shows how to configure the V2 display.
To configure the V2 display features:
- Sign in to the Bazaarvoice Portal
.
- From the upper-right corner, select the settings icon
 .
. - Select Configuration.
- Select your Bazaarvoice instance.
- Select Go to Configuration. The Site Manager appears, listing the available deployment zones and implementations.
- Under Implementations, select Edit beside the implementation.
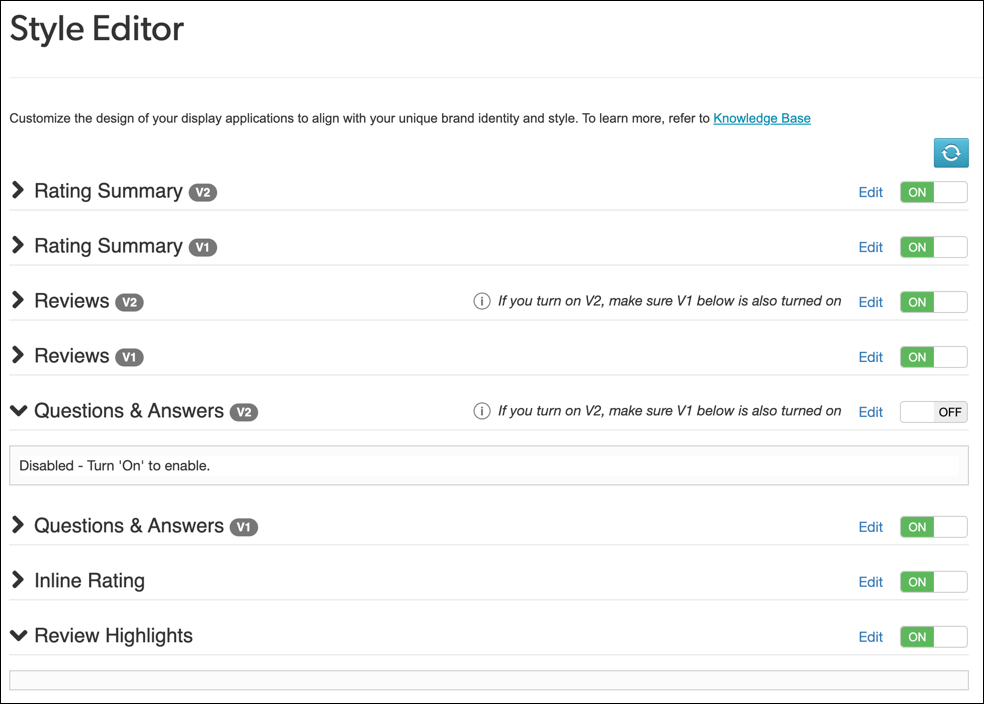
- Under the User Experience section, select Style Editor.
- Turn on the ON toggle switch to the right of Rating Summary V2 and Reviews V2.
 Note: To display the V2 implementation, you must also turn on the toggle switch to the right of the V1 feature.
Note: To display the V2 implementation, you must also turn on the toggle switch to the right of the V1 feature. - Select Preview Site on the top right corner of the Style Editor to preview the changes in the Reviews and single-product submission form.
- Deploy and test your changes in the staging or testing environments and then publish to the production environemnt.
Disable V2 Reviews and single-product submission
To disable V2 display features on your website, perform the following:
- Sign in to the Bazaarvoice Portal
.
- From the upper-right corner, select the settings icon
 .
. - Select Configuration.
- Select your Bazaarvoice instance.
- Select Go to Configuration. The Site Manager appears, listing the available deployment zones and implementations.
- Under Implementations, select Edit beside the implementation.
- Under the User Experience section, select Style Editor.
- Turn off the ON toggle switch to the right of Rating Summary V2 and Reviews V2.
Note: You must have the Reviews V1 toggle switch turned on.
- Re-deploy the implementation.
Enable V2 Questions & Answers
To enable the V2 Q&A in Style Editor, contact Bazaarvoice Support to enable the SWAT Questions & Answer flag in the Workbench.
bvapi.js) and want to use V2 Q&A, you must disable SWAT:Questions - Inline Preview and enable SWAT Question & Answer in Workbench.Contact Bazaarvoice Support to make these changes in the Workbench.
After you’ve implemented bv.js, add the following code to the head of your page:
```html
<!-- load BV loader -->
<script async src="https://apps.bazaarvoice.com/deployments/<client_name>/<site_ID>/<environment>/<locale>/bv.js"></script>
``` ### Required parameters
| Parameter | Description |
|---|---|
client_name |
Client name provided by Bazaarvoice. Use lowercase letters. |
site_ID |
ID of the deployment zone you want to use.
|
environment |
Deployment environment where you want to implement BV Pixel.
|
locale |
Locale used by your BV Pixel implementation. If you're not using US English (en_US), ensure use the correct locale code. |
To deploy these changes into your production environment, do the following:
- Sign in to the Bazaarvoice Portal
.
- From the upper-right corner, select the settings icon
 .
. - Select Configuration.
- Select your Bazaarvoice instance.
- Select Go to Configuration. The Site Manager appears, listing the available deployment zones and implementations.
- Under Implementations, select Edit beside the implementation.
- Under the User Experience section, select Style Editor.
- Turn on the ON toggle switch to the right of Questions & Answers V2.
Note: To display the V2 implementation, you must also turn on the toggle switch to the right of the V1 feature.
-
Select Edit to configure the display components.
- Select Preview Site on the top right corner of the Style Editor to preview the changes in the Reviews and single-product submission form.
- Deploy and test your changes in the staging or testing environments, and then publish to the production environemnt.
Common questions
Ratings & Reviews and in-page submission
No. Bazaarvoice does not record a rating until the user completes all required fields in the progressive submission form and select Submit.
No. The review summary section stays left-aligned.
No. Bazaarvoice doesn't have plans to implement a color gradient for the rating star icons in the new PDP review display at this time. Instead, we provide helper text to explain the meaning of the stars. For example, selecting fifth star shows 5 out of 5 stars selected, product is Excellent right below. Generally, having this text is a more accessible solution than using a red/yellow/green gradient. It also helps maintain the brand colors and user experience.
Yes. You can move questions into the first step of the progressive submission form by marking them as required. Otherwise, the form is designed to capture the core parts of the review in the first step and allows consumers to provide additional details in subsequent steps.
Enable v2 display
Yes. For details, refer to Enable V2 Ratings & Reviews and single product submission.
We won’t automatically enable the new display for clients. Instead, we want to offer them the chance to test the experience before deployment.
Yes. New clients will be automatically set up with the V2 version of the reviews display.
No. We will be replacing the Write a Review button with star rating buttons, as they drive more consumer engagement and result in more reviews collected. You can manage the submission of the form through the config hub.
If you decide to disable the submission, you have two options, both of which require additional effort:
- Create a custom button: You can generate an ssURL and transform it into a button on your website. This button can be product-specific and positioned near the review display on the product page.
- Use a hybrid approach: If you are an Enterprise client, you can use API submission to create the button or form for onsite reviews while continuing to use Bazaarvoice's hosted solution's display JavaScript.
Yes. For those not using multi-product submission and directing consumers to a product or container page using an ssURL, the new V2 submission form will be displayed, provided they have upgraded their product page reviews display. If you use ssURLs, ensure that Reviews V1 remains ON in the Style Editor.
Yes. The new photo-first reviews display is designed to provide an accessible shopping experience by meeting a range of accessibility guidelines, including levels A and AA, for various aspects of the ratings and reviews experience.
Visual carousel
Yes. Galleries are typically placed above the reviews container, creating a visual separation from the visual reviews carousel. This separation is maintained by elements such as the ratings histogram, summary information, and star buttons, which usually provide enough space between the gallery and the carousel.
Yes. Clients who do not collect photos can still utilize the new photo-first reviews display. If a product has no available photos, the visual carousel will not be shown on the PDP. As soon as a single photo is included in a review, the visual carousel will appear (the number of photos required to trigger the visual carousel is not configurable). While not mandatory, this component can also be manually disabled in the Style Editor.
Content Coach
Yes. The feature provides 4 or 5 AI-generated topic suggestions based on the product’s name, description, and category.
No. These suggested topics provide guidance to help consumers improve the quality of their reviews. Including them in the reviews is optional, not mandatory.
No. It is turned off by default.
No. They are based on the product name, product description, and product category.
No. Content Coach currently supports only English-specific locales.
AI Generated Review Summary
Yes. A minimum of 30 reviews is required to ensure a broad range of consumer feedback for generating the review summary.
No. Review Summaries are only available upon request through your Bazaarvoice point of contact. It takes up to 4 weeks to generate the summaries after the client has been onboarded. This time frame allows for full integration of your data, system setup, and ensuring the AI model has sufficient information to create accurate and meaningful summaries.
Yes. Review summaries are generated for all current products with English language reviews that have more than 30 reviews at the time of the request. Newly added products will be included in the next AI model cycle, ensuring they are regularly updated and reflected in the summarization process.
Yes. The summaries are up to 100 words in length.
Yes. The AI review summary model has been evaluated for relevancy and representativeness against the original product reviews. It aims to capture the overall tone of the reviews, including positive, negative, or neutral feedback. While summaries are concise and may not cover every topic in all reviews, especially for products with a large volume of reviews, we use extensive evaluation metrics to ensure the summary reflects the range of opinions of the product's consumers.
No. Negative reviews cannot be excluded. The AI model considers all displayable reviews of a product, including positive, negative, and neutral reviews. The summaries generated are based on all reviews, ensuring they are completely authentic.
