Configuration overview
The Configuration page provides access to essential settings for getting started with Ratings & Reviews . Using Configuration, you configure a product feed for your catalogs, integrate Bazaarvoice functionality into your site, customize the look and feel of your user-generated content (UGC), submission forms, and message templates, and enable your site to benefit from search engine optimization (SEO) attributable to UGC. Watch the following video for a brief overview of Configuration:
Note: The following video is outdated and will soon be replaced with an updated version.
If you’re creating or configuring an implementation for the first time
You may be most interested in the following sections of this topic:
If you are completing the initial technical setup
You may be most interested in the following sections of this topic:
If you are customizing the display of reviews, questions, or email messages
You may be most interested in the following sections of this topic:
If you are verifying your setup before your site goes live
You may be most interested in the following sections of this topic:
Access configuration settings
This video shows you how to access implementation settings from Bazaarvoice Portal.
Note: The following video is outdated and will soon be replaced with an updated version.
Follow these steps to access your configuration settings:
- Sign in to the Bazaarvoice Portal
.
- From the upper-right corner, select the settings icon
 .
. - Select Configuration.
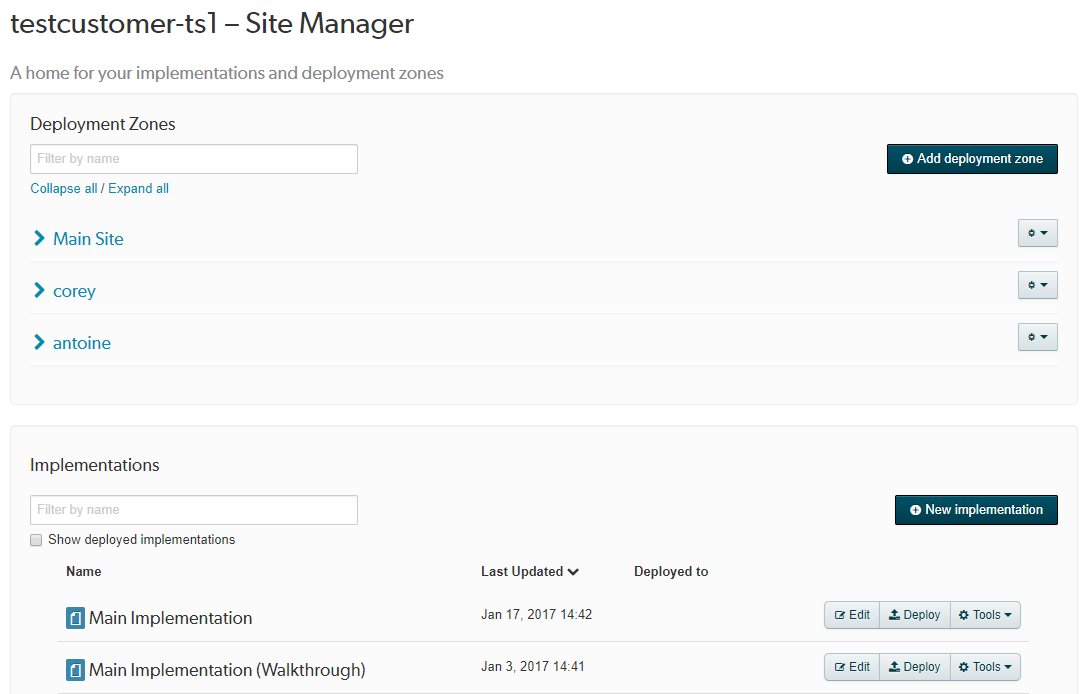
- Select the instance and Go to Configuration. The Site Manager appears, listing the available deployment zones and implementations.

Implementations allows you to define how Bazaarvoice features are displayed on your site, and Deployment Zones define to which sites or pages the implementations apply. To edit an implementation, select Edit next to the implementation.
To learn about the available configuration settings, refer to the following sections in this topic:
Implementations
Before you can integrate Bazaarvoice content into your company’s website and start collecting UGC, you must set up your staging and production environments. While configuring the set up, you can customize the features and design elements used to collect and display content.
An implementation defines the features, visual styles, and display options for displaying UGC on your site. Create and edit implementations that you can publish to staging and production environments through one or more deployment zones. By default, the primary implementation is called Main Implementation, but you can name implementations anything appropriate. By creating multiple implementations, you can vary the look and feel of your UGC across deployment zones (for example, for different brand sites, or whenever you redesign parts of your site for specific categories or promotions).
You manage and deploy your implementations on the Site Manager page, as shown in the following example:

Create and edit an implementation
To create an implementation, you must copy and modify an existing implementation as shown in this video.
Complete the following steps to create and edit an implementation:
- From the Configuration page in Portal, select the instance.
- Select Go to Configuration to display the Site Manager page.
- Scroll down to the Implementations list.
- Select Tools > Copy implementation. The Copy Implementation pop-up window appears.
- Select the implementation you want to copy.
- Enter a name for the implementation.
- Select Copy. The new implementation appears in the Implementations list.
- Select Edit next to the implementation cell to customize the new implementation. You can select the home icon in the upper left corner to return to the Site Manager page.
- After you finish editing the implementation, you can add it to a deployment zone.
Publish an implementation to production
When you publish an implementation, you move the implementation from staging to production. This makes the changes to the implementation “live” in production.
Complete the following steps to publish an implementation:
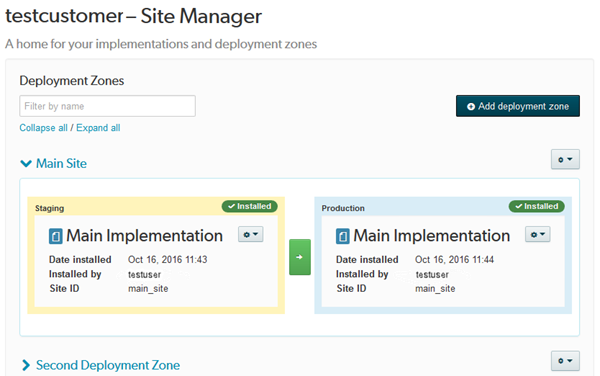
- From the Site Manager page of Configuration, find the deployment zone with the implementations you want to publish.
- Select the green arrow button between the staging and production sections of the deployment zone. This publishes the implementation currently in staging to the production environment.
To publish an implementation to a secondary deployment zone, you must edit the bv.js script tag on every page where you want to exhibit the alternate display to include the deployment zone in the URL path. Use the following code example, substituting your values for <client_name>, <site_ID>, <environment>, and <locale>:
<script async src="https://apps.bazaarvoice.com/deployments/<client_name>/<site_ID>/<environment>/<locale>/bv.js"></script>
Delete an implementation
Complete the following steps to delete an implementation:
- From the Site Manager page of Configuration, scroll to the Deployment Zones list.
- For each deployment zone, check the installed implementation name to ensure that the implementation you intend to delete is not currently installed to a production environment.
- Scroll to the Implementations list.
- Select Tools next to the implementation you want to delete.
- From the drop-down menu, select Delete. The Delete Implementation pop-up window appears to confirm the deletion.
- Select OK. The implementation will no longer appear in the Implementations list.
If you need to restore the deleted implementation, contact Bazaarvoice Support .
Deployment zones
Use deployment zones to publish your implementations to staging and production environments. By default, the Site Manager page includes one deployment zone called Main Site.
Publishing an implementation to a single deployment zone is common and gives the Bazaarvoice content on your website a uniform design. However, you might want to use more than one deployment zone in the following scenarios:
- You offer multiple brands
You can create a deployment zone for each of your brands so that you can tailor the look and feel of the hosted display, as well as review requests (formerly post-interaction email or PIE) that are generated by transactions completed on brand sites. Use a deployment zone for each brand to ensure that all outbound communication adheres to brand, style, copy, or campaign guidelines. In each deployment zone, you must configure review request settings and disable template inheritance so that message templates can be customized for each the deployment zone. - You want to send review request messages for in-store purchases
You can create different deployment zones that leverage different review request strategies: one for in-store purchases that are captured in interaction feeds and one for online purchases that are captured by BV Pixel transactions. You must configure review request settings in each deployment zone, and then you can disable template inheritance so that message templates can be customized for each deployment zone. -
You want different styles on product pages according to the product category or subject
For example, a retail company that sells children’s merchandise online uses yellow as the dominant color on product display pages (PDPs) for toys and furniture. The color of rating stars on these pages is yellow, as defined in the Main Site deployment zone. However, the site uses pink as the dominant color on PDPs that display girls’ clothes and blue on PDPs that display boys’ clothes. By creating two additional deployment zones, the site is able to display pink rating stars on the girls’ clothing pages and blue rating stars on the boys’ clothing pages. -
You need to support different locales
If you have websites in multiple countries or multiple languages and want a unique design for each one, you must implement multiple deployment zones. Each deployment zone would include a different implementation with customized, localized settings. - You have different page types and would like to capture content specific to each
For example, a travel company wants to capture UGC about hotels and destinations on its site. By creating an additional deployment zone, the site can display different styles on each page and also customize the text to display on submission forms. The travel site can now include the text “How would you rate this hotel?” on its hotel pages, and “How would you rate this destination?” on its destination pages. - You want to collect reviews for past purchases
You can use different deployment zones to configure review request settings and message templates: one for past purchases that use a historical interaction feed and one for current purchases that use BV Pixel. In each deployment zone, you must configure review request settings and disable template inheritance so that message templates can be customized for each deployment zone.
Add deployment zones
If you add deployment zones, you must maintain each implementation in each deployment zone separately. When you enable a new Bazaarvoice feature, you must enable it in the implementation deployed to the Main Site deployment zone and in implementations deployed to additional deployment zones.
Complete the following steps to create and implement a deployment zone:
- From the Configuration page, select the instance.
- Select Go to Configuration to display the Site Manager page.
- Select Add Deployment Zone in the top right corner to display the New Deployment Zone dialog.
- Enter a name for the new deployment zone. Bazaarvoice recommends that you use a descriptive but simple name with no spaces or special characters.
- Select Create. The new deployment zone appears on your Site Manager page.
- Publish implementations to the staging and production environments of the new deployment zone.
- If necessary, update your existing BV Pixel and interaction feed implementations to reference the new deployment zone.
Deploy an implementation to a deployment zone
Complete the following steps to publish an implementation to the staging or production environment of a deployment zone:
- From the Site Manager page of Configuration, scroll down to the Implementations list.
- Select Deploy next to the implementation you want to include. The Deploy Implementation pop-up window is displayed.
-
Select the following options:
- Deployment zone—Deployment zone you want to associate with the implementation, such as Main Site
-
Environment—The staging or production environment
Tip: Bazaarvoice recommends that you deploy an implementation to staging so that you can review it before you deploy to production.
Then, select Next.
- Verify changes that were made to the implementation since it was last deployed to the selected deployment zone and environment. Then, select Next.
-
If the implementation passed validation, select Deploy to deploy it to the deployment zone and environment.
If the implementation failed validation, a list of validation errors is displayed. For example, a missing or invalid host name will fail validation. Bazaarvoice recommends that you make note of the errors, select Cancel, and fix the issues before attempting to deploy the implementation again.
Watch this short video to see how to deploy an implementation to Staging and publish the implementation to Production:
Delete deployment zones
Complete the following steps to delete a deployment zone:
- Select the gear icon to the right of the deployment zone name. From the drop-down menu, select Delete.
- In the confirmation pop-up window, select OK to delete the deployment zone and uninstall its implementations.
Technical setup
To enable Bazaarvoice functionality on your site, you must first complete a series of technical tasks. These tasks include configuring a product feed, adding enablement code to your site, and installing BV Pixel and BVSEO. The usual order for the required steps is as follows:
- Create a container page.
- Add enablement code to your site.
- Configure message templates.
- Configure messages.
In general, your implementation team helps you complete these tasks (as well as other recommended tasks listed in this topic, such as tasks related to user experience and SEO) before your go-live date, but you can refer to these topics for more information about the process.
The Technical Setup page contains the technical settings, organized by tab, that must be configured before you go live. Refer to the following sections for information about each tab.
Site Profile
The Site Profile tab contains settings that establish essential links between your site and Bazaarvoice. Your implementation team specifies most of these settings for you, but you can specify a few yourself, including your company display name and homepage URL. Refer to the following table for details about the settings on this tab:
| Name | Description |
|---|---|
| Company Display Name | Your company name as it displays in account websites, forms, emails, and other Bazaarvoice tools. |
| Home Page URL | The landing page for your company's retail or brand site. |
| Shared Encoding Key | The secret key used to encrypt user information. Your implementation team provides this key. |
| Test Product ID | A product ID for testing prior to go-live. Your implementation team helps you identify a suitable product. |
| API Host Name | The Bazaarvoice API host that your site and applications connect to. Your implementation team provides this information. |
| Legacy Host Name | The Bazaarvoice API host that your legacy applications connect to, if you have any. Your implementation team provides this information. |
| Container URL |
The URL of the container page for submission forms (like a Ratings & Reviews form) to use on your production deployment. To learn about container pages, refer to the Container page topic. |
| Staging Container URL |
The URL of the container page for submission forms (like a Ratings & Reviews form) to use on your staging (testing) deployment. To learn about container pages, refer to the Container page topic. |
Product Feeds
The Product Feeds tab allows you to upload XML documents that match your products with related UGC in the Bazaarvoice network. This is an essential step that you must complete prior to go-live. Refer to the Product catalog topic to learn how to configure your product feed.
Display Integration
The Display Integration tab describes the process that your implementation team completes to integrate enablement code into your site. The enablement code configures your site to communicate with Bazaarvoice and is essential for gathering and displaying UGC. You must add the code to every page that will display Bazaarvoice content. To learn about the process for integrating this code, refer to the Display integration topic.
You can choose to display inline ratings on your category pages so that consumers can see the average rating and number of reviews for a product before opening the product display page. Enabling inline ratings also involves adding code to pages on your site. To learn about inline ratings, refer to the Inline ratings topic
BV Pixel
The BV Pixel tab introduces you to BV Pixel, which is an analytics beacon capable of providing a great deal of value to your business. BV Pixel captures transactional and non-transactional events, such as product purchases and newsletter signups, respectively, that occur on your site when consumers interact with Bazaarvoice content. With BV Pixel, you can gather valuable insights into your UGC program and discover key information about the impact of Bazaarvoice content on your business.
Like enablement code, you must integrate BV Pixel by adding code to every page where you intend to collect and track events. Your implementation team assists you with this process, but you can refer to the BV Pixel topic for detailed information.
SEO Integration
The SEO Integration tab describes how the JavaScript used to display UGC on your website is invisible to search engines like Google and Bing. By integrating the Bazaarvoice server-side solution (BVSEO) into your site alongside the client-side JavaScript integration (provided by default with the Bazaarvoice hosted solution), you can capitalize on the SEO potential of your UGC and drive organic search traffic to your site.
Your implementation team guides you through the process of maximizing SEO with the available Bazaarvoice solutions, but you can refer to the BVSEO topic for a detailed description of the process.
Data Retention
Go to the Data Retention tab to specify the length of time Bazaarvoice systems will store BV Pixel and transaction data that contain personally identifiable information (PII). Bazaarvoice systems retain PII included in other types of UGC - such as reviews - unless you decide to terminate your account.
Learn more
Managing personally identifiable information
Mobile SDK
The Mobile SDK tab provides links for downloading and installing device fingerprinting libraries on applications built using the Mobile SDK. These authenticity measures allow you to increase conversion on mobile apps while ensuring consumers trust the UGC displayed on the apps as much as they do the content on your main site.
The Mobile SDK tab includes learning resources specific to integrating device fingerprinting in the available SDKs. To learn more about the SDKs themselves, refer to the Mobile SDK topic.
User experience
You can customize how Bazaarvoice content is displayed on your site, from the colors and styles of the web elements that contain your UGC to the exact text your consumers see when interacting with UGC. You can customize the submission forms that contributors use to submit content and the badges available on your website to differentiate your contributors from one another. Making good design choices when implementing these customizations is important for ensuring that consumers on your site have a consistent and pleasurable user experience.
The User Experience section contains the list of customizations you can complete for your implementation. The customizations are organized within tabs, of which you can learn more about below.
Style Detector
The Style Detector page enables you to pull fonts, styles, and colors from your website and apply them to your Bazaarvoice implementation. This saves you time when trying to match the style of Bazaarvoice content to the style of your site. To learn how to use the style detector, refer to the Style the display section.
Style Editor
The Style Editor page enables you to customize style details related to Bazaarvoice display elements and preview how they look on your site. For example, you can customize fonts, icons, backgrounds, margins, colors, and more. To learn about customizing these details, refer to the Customize display details section.
Display Options
The Display Options page lets you customize a variety of options for your UGC, such as the icons consumers see next to UGC, whether a review requires a title and what minimum length that title must be, and what terms and conditions display along UGC, among other options. To learn about these options, refer to the Hosted display configuration topic.
Submission Form Editor
The Submission Form Editor page allows you to customize the submission form that consumers use to submit reviews. A well-designed submission form that is simple and easy to complete maximizes the number of contributions on your site and minimizes abandonment. Maximizing the number of contributions is important because consumers have more confidence in a product’s ratings and reviews when the product has a large volume of reviews. To learn how to effectively configure your submission forms, refer to the Submission forms topic.
Copy Editor
The Copy Editor page lets you customize the text and labels that display alongside Bazaarvoice content on your site. Examples include the labels for sorting UGC, such as “Most helpful answers” or “Most relevant”, and the labels for buttons, such as the View Comments button. To learn about the copy editor, refer to the Customize labels and text section.
Badge Editor
The Badge Editor page allows you to configure badges for your implementation. Badges visually differentiate content from certain contributors, such as top content contributors, product experts, verified purchasers, and more, allowing consumers to easily find information that will convince them to complete a transaction. Using the Badge Editor tab, you can enable badges, customize how they display, and assign badges to specific contributors. To learn about the badge editor, refer to the Badges and incentivized reviews topic.
Seller Ratings Display
The Seller Ratings Display page allows you to enable the seller ratings display module. Then, you can insert the display module on your company’s home page, which shows four- and five-star reviews that rate your company. Refer to Seller Ratings to learn more about this feature and its accompanying review request feature.
Settings
After completing setup tasks and customizing the user experience for Bazaarvoice content, you should configure settings related to user authentication, email messages, SEO, and specific features or integrations.
Within the configuration, the Collect Reviews section contains the list of settings to configure. The settings are organized within tabs, of which you can learn more about below:
User Authentication
The User Authentication page provides settings for verifying a user’s identity, thus ensuring that legitimate users create content on your site. The main authentication options are hosted authentication and site authentication. To learn about these options, refer to the User authentication topic.
Configure Messages
The Configure Messages page provides settings for submission form links, notifications, review requests, and seller ratings requests.
-
On the General tab under the Email Submission Links section, you can select whether to enable or disable product pages for submission. When enabled, the system redirects email submission links to the product page and automatically loads the submission form. When disabled, the submission form appears on a blank page before redirecting to the product page.
-
On the General tab under the Notifications section, you can enable email messages that inform users about the status of their reviews, questions, answers, and comments. These updates tell users their content has been accepted or rejected, or they request users authenticate before publishing information.
-
On the Settings tab under the Review Message Sending Times section, you can specify a time of day when Bazaarvoice will begin to send review request and Seller Ratings request messages. Refer to the Review requests topic to learn about review requests, and refer to Seller Ratings to learn about Seller Ratings requests and display.
-
On the Settings tab under the Review Requests section, you can configure options for review requests. These email and text messages invite your customers to leave reviews for online and offline purchases and service interactions. Review requests are essential to driving review volume, and it adds significant product coverage, content freshness, and SEO value.
-
On the Settings tab under the Seller Ratings Requests section, you can enable review request so that you can collect ratings and reviews about your company from consumers who purchase your products.
Email Templates
The Message templates page lets you brand and customize the email messages sent to your customers. You can customize the standard templates provided by Bazaarvoice or create entirely custom templates. To learn about email templates, refer to the Message templates topic.
SEO
The SEO page provides settings for Bazaarvoice’s server-side SEO solution (BVSEO), which integrates into the top-level domain of your website and provides better results and support for search engines other than Google. To learn about the SEO options on this tab, refer to the Configure SEO options section of the SEO topic.
Web Analytics
The Web Analytics page lets you enable and disable third-party analytics integrations, such as Adobe Analytics and Google Analytics. To learn about available analytics integrations, refer to the Analyze data topic.
Ask a Product Owner
The Ask a Product Owner page enables you to ask consumers who bought a product to answer questions from other consumers shopping the product. When a new question is published to a product page, Bazaarvoice sends an email requesting answers from a group of verified purchasers. To learn how to configure this feature, refer to the Enable and configure Ask a Product Owner section.
Resources
The Resources section contains useful tools and links for using your Bazaarvoice products. Run through the checklist before and after your launch, and bookmark the help and support links for future reference.
Launch Prep
This page contains pre-launch checklists, best practices for setting up content moderation, and training resources for using Bazaarvoice Workbench.
Post-Launch Checklist
This page provides a checklist for verifying your implementation after go-live.
Additional Links
This page provides several useful online resources, including links to the knowledge base, the support portal, white papers, case studies, and more.
